Webflow, the No-Code Website Builder
In the realm of the internet and web development lies many ways to build and design a website. Hire a team of experts who will build you a customized website (because not all websites are created equally). Or, use a free service and bite the bullet on the limitations that may come with that free service.
Or, you can also use intuitive tools from Webflow and build your website with flexibility and scalable options. If you didn’t know, we recently wrote about Webflow’s service in another blog. One of the key elements mentioned was how Webflow is your simple drag-and-drop editor without the need to learn code. It can also serve experienced developers who understand code to tweak and customize your website later on.
Now the big news is that Webflow is bringing Artificial Intelligence (AI) to their website builder. Their tools aim to completely transform the process to streamline design. Click Here to get Started.
The Power of AI
Because the applications of AI are so vast, it can be easily integrated within almost every aspect of our lives. Very specific functions can be programmed to carry out tasks. For example, automation speeds up workflows for both physical work and the digital space. Language models like Siri, Alexa, ChatGPT, and others can understand human inputs to deliver results on data and save time.
Most, if not all, of the chat modules you use for customer service starts with AI. Even within Machine Learning (ML), AI algorithms can analyze enormous amounts of data quickly with precision for a desired result. The benefit here is re-prioritizing people with less mundane and more purposeful tasks. Webflow
Webflow’s AI Implementation
With that understanding, let’s bring it back to Webflow.
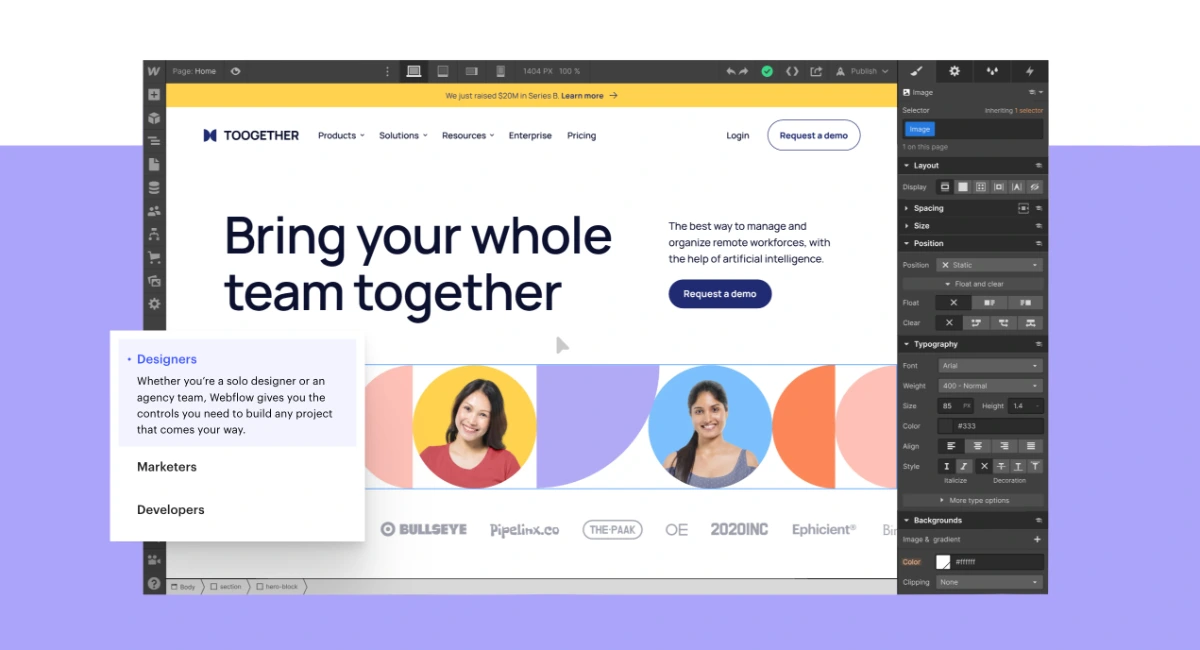
Imagine you want to build a new website. You’re using Webflow’s platform; you’ve chosen a template to begin with from their hundreds of options. You’re ready to officially start. Instead of clicking, dragging, resizing, scaling text boxes, images, margins, and so on, you can voice your desired outcome to their AI assistant. Webflow’s AI tools will understand the prompt and make the change for you.
There’s far more to it than AI making the change. The AI will apply the change to the remainder of the page for better optimization, essentially pre-preparing your page for the ideal formatting and responsiveness. Naturally, every change will trigger the AI to edit the page as a whole if it needs to do so. Of course, the option to make minuscule tweaks yourself will still exist.
Another example of the possibilities would be if you were halfway into building a company overview website but wanted to change things up to show off images and video. You could prompt the AI tools to reformat the page for an array of content instead of text. Additionally, you will be able to write in a title for your current page, then prompt the AI to rewrite it better so your page is SEO optimized using the headings.
Word on the street is that this reality could be here this summer — so within a month or two from this blog being posted! Get Sarted
Conclusion
Time efficiency, improved user experience, and a lower barrier to entry are some of the immediate benefits we can expect. Intelligent design suggestions, module positioning, automatic responsiveness, and content generation will now be delivered with ease. Often for new people, web development tasks take time to figure out or implement properly, or both. This new set of tools can dramatically improve workflow for anyone!
Look out for Webflow’s website builder and its upcoming AI assistant release in the summer of 2023. We’re sure there’s a whole list of features that will translate to faster, smoother design and to build websites fast. On top of that, the human understanding of website UI/UX will jump forward dramatically. Someone new to the world of Webflow websites could become an expert in no time by using AI and seeing the changes take place in real time. Start Today.